Dans ce chapitre, nous allons découvrir comment créer et manipuler des formes géométriques simples (comme des carrés, rectangles, cercles, etc.) en utilisant Phaser.js. Ces formes peuvent servir de base pour des visuels de jeu, des interfaces ou des animations interactives.
Nous commencerons par l’affichage d’un simple carré, puis nous explorerons comment utiliser d’autres types de formes et propriétés comme les couleurs, tailles, et positions.
Pour cela, nous utiliserons une configuration de Phaser que je te fournis dans les téléchargements de ce chapitre. Si tu préfères, tu peux tout à fait partir de l’exemple d’initialisation de Phaser que nous avons déjà réalisé dans le chapitre précédent.
N’oublie pas de lancer un serveur avec Vite ou Visual Studio Code pour visualiser ton jeu dans le navigateur. 😉
Création d’une forme simple
Dans le fichier main.js, à l’intérieur de la méthode create, tu peux ajouter un carré à l’écran en utilisant la méthode this.add.rectangle(). Cette méthode permet de dessiner des formes comme des rectangles ou des carrés en spécifiant leur position, taille et couleur de fond.
// Déclaration des variables pour la position et la taille du carré
const xPosition = 400;
const yPosition = 300;
const width = 100;
const height = 100;
const color = 0x00ff00; // Vert
// Création du carré avec les variables
this.add.rectangle(xPosition, yPosition, width, height, color);
- xPosition, yPosition : Ce sont les valeurs en pixels qui définissent la position du coin supérieur gauche de la forme, par rapport à l’origine du jeu qui se situe en haut à gauche.
- width, height : Ce sont les dimensions de la forme, représentant respectivement la largeur et la hauteur.
- color : C’est la couleur de fond de la forme.
Nous utilisons ici des variables pour améliorer la compréhension du code, mais tu peux passer directement les valeurs en tant qu’arguments dans les paramètres de la fonction.
Par exemple :
// Création du carré avec des valeurs directement passées
this.add.rectangle(400, 300, 100, 100, 0x00ff00); // x, y, width, height, color
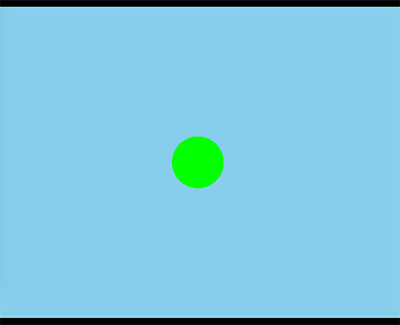
Bravo, tu viens de créer ta première forme ! 🎉 Tu devrais obtenir le résultat suivant à l’écran :

Mais quand utiliser un rectangle ?
Le rectangle est très polyvalent et peut être utilisé pour représenter des objets aux bords
droits, comme des plateformes, des bâtiments ou des cases de jeu. Par exemple, dans un jeu de
plateforme, tu pourrais utiliser des rectangles pour créer des sols ou des murs. Il peut
également servir à délimiter des zones ou à afficher des éléments de l’interface, comme des
barres de vie ou des boutons.
Manipuler une forme simple
Une fois qu’une forme est créée dans Phaser, plusieurs fonctions sont à ta disposition pour la manipuler, la modifier ou l’animer. Nous allons découvrir certaines des fonctions les plus courantes et utiles pour travailler avec les formes géométriques, comme le redimensionnement, le changement de couleur, le déplacement et la rotation.
1. Redimensionner la forme
Tu peux ajuster la taille de ta forme à tout moment après sa création grâce à la méthode setSize(width, height). Cette méthode permet de modifier dynamiquement la largeur et la hauteur de la forme en pixels.
Avant de redimensionner ta forme, il est important de la sauvegarder dans une variable afin de pouvoir lui appliquer la fonction setSize().
// On sauvegarde la forme dans une variable "rectangle"
const rectangle = this.add.rectangle(400, 300, 100, 100, 0x00ff00);
// On applique un redimensionnement : nouvelle largeur de 300px et nouvelle hauteur de 150px
rectangle.setSize(300, 150);Ce qui nous donnera le résultat suivant :

2. Changer la couleur de la forme
Il est également possible de modifier la couleur de ta forme après sa création. Pour cela, tu peux utiliser la méthode setFillStyle(color). Cette méthode permet de changer la couleur de fond de la forme. Le paramètre color peut être une valeur hexadécimale ou une couleur sous forme de chaîne de caractères.
// On change la couleur de la forme en rouge
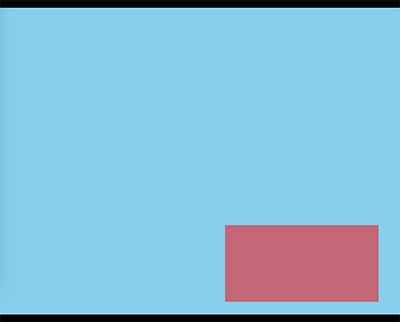
rectangle.setFillStyle(0xff0000); // Nouvelle couleur : rougeCe qui nous donnera le résultat suivant :

On peut aussi appliquer un effet de transparence en utilisant le deuxième paramètre (qui est optionnel). Par exemple, avec la valeur 0.5, on demande à ce que la couleur ait 50% de transparence.
// On change la couleur de la forme en rouge avec 50% de transparence
rectangle.setFillStyle(0xff0000, 0.5);Ce qui nous donnera le résultat suivant :

3. Déplacer la forme
Tu peux déplacer ta forme en modifiant sa position dans la frame. La méthode setPosition(x, y) permet de changer les coordonnées x et y de la forme, ce qui la déplace sur l’écran.
// On déplace la forme à la position (x: 600, y: 500) par rapport à l'origine du jeu
rectangle.setPosition(600, 500);Ce qui nous donnera le résultat suivant :

4. Tourner la forme
Tu peux aussi faire tourner ta forme autour de son centre en utilisant la méthode setRotation(angle).
Attention, l’angle est exprimé en radians !
Par exemple, 1 tour complet
= 2 * Math.PI radians. Si tu souhaites une rotation de 90 degrés, il faudra donc utiliser
Math.PI / 2.
// On effectue une rotation de 90 degrés (Math.PI / 2)
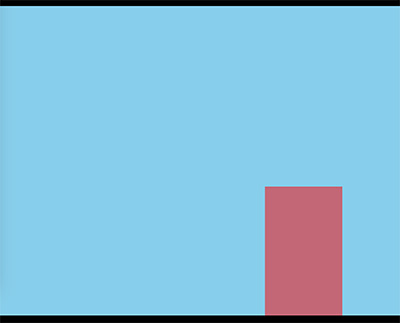
rectangle.setRotation(Math.PI / 2);Ce qui nous donnera le résultat suivant :

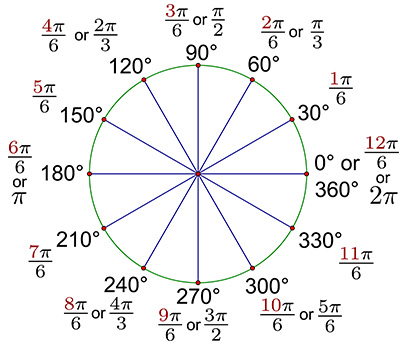
Tu n’es pas familiarisé avec les radians ? Pas de panique ! Nous non plus… Voici donc un petit schéma qui te permettra de convertir facilement les radians en degrés. 😉

C’est trop compliqué ?
Sinon, il existe une formule simple pour convertir
des degrés en radians, il te suffit de multiplier la valeur en degrés par (𝜋 / 180). Cela te
permet de transformer un angle mesuré en degrés en sa correspondance en radians.
// Conversion de 90 degrés en radians
const radians = 90 * (Math.PI / 180);
// Application de la rotation
rectangle.setRotation(radians);Encore plus simple ?
La fonction Phaser.Math.DegToRad(); convertit un angle en degrés en sa valeur équivalente en radians. Pratique, n’est-ce pas ? 😉
// Appliquer une rotation de 45 degrés (convertie en radians)
rectangle.setRotation(Phaser.Math.DegToRad(45));En programmation, il existe toujours mille façons d’atteindre un objectif. Ce qui compte, c’est de choisir la solution la plus adaptée à ton projet et à ton style !
Liste de formes simples
1. Créer un cercle
En plus des carrés et des rectangles, Phaser te permet de créer des cercles avec la méthode this.add.circle(). Cela fonctionne de la même manière que pour les rectangles, sauf qu’on définit uniquement le rayon et la position du cercle.
// Variables pour le cercle
const circleX = 400;
const circleY = 300;
const circleRadius = 50;
const circleColor = 0x00ff00; // Vert
// Création du cercle avec les variables
const circle = this.add.circle(circleX, circleY, circleRadius, circleColor);
- circleX, circleY : Ce sont les coordonnées de la position du centre du cercle par rapport à l’origine de la scène.
- circleRadius : Le rayon du cercle, c’est-à-dire la distance entre le centre du cercle et son bord.
- circleColor : La couleur de fond du cercle.

Mais quand utiliser un cercle ?
Un cercle peut être utile dans de nombreuses situations où une forme régulière et arrondie est
nécessaire. Par exemple, dans un jeu de type casse-briques, tu pourrais utiliser des cercles
pour
représenter des balles qui rebondissent sur les briques. Ou dans un jeu de type tir, un cercle
peut
être utilisé pour représenter des projectiles.
2. Créer un Triangle
Ensuite, Phaser permet de créer des triangles à l’aide de la méthode this.add.polygon(). Un triangle nécessite des coordonnées pour ses trois sommets.
// Variables pour le triangle
const triangleX = 400;
const triangleY = 300;
const trianglePoints = [-50, -50, 50, -50, 0, 50]; // Coordonnées des 3 points du triangle
const triangleColor = 0x00ff00; // Vert
// Création du triangle avec les variables
const triangle = this.add.polygon(triangleX, triangleY, trianglePoints, triangleColor);
- triangleX, triangleY : Ce sont les coordonnées du centre du triangle par rapport à l’origine de la scène.
- trianglePoints : Ce tableau définit les coordonnées des trois points du triangle. Par exemple, [-50, -50, 50, -50, 0, 50] représente un triangle équilatéral centré sur (400, 300).
- triangleColor : La couleur de fond du triangle.

Mais quand utiliser un triangle ?
Un triangle peut être utilisé dans des situations où une forme pointue ou angulaire est
nécessaire,
comme pour représenter des obstacles, des flèches directionnelles, ou des projectiles. Par
exemple,
dans un jeu, tu pourrais l’utiliser pour indiquer la direction d’un tir ou comme un obstacle que
le
joueur doit éviter.
Un triangle peut être utilisé dans des situations où une forme pointue ou angulaire est nécessaire, comme pour représenter des obstacles, des flèches directionnelles, ou des projectiles. Par exemple, dans un jeu, tu pourrais l’utiliser pour indiquer la direction d’un tir ou comme un obstacle que le joueur doit éviter.
3. Créer une Ellipse
Phaser permet de dessiner des ellipses avec la méthode this.add.ellipse(). Contrairement aux cercles, une ellipse peut avoir un rayon horizontal et vertical différents.
// Variables pour l'ellipse
const ellipseX = 400;
const ellipseY = 300;
const ellipseWidth = 150; // Rayon horizontal
const ellipseHeight = 100; // Rayon vertical
const ellipseColor = 0x00ff00; // Vert
// Création de l'ellipse avec les variables
const ellipse = this.add.ellipse(ellipseX, ellipseY, ellipseWidth, ellipseHeight, ellipseColor);
- ellipseX, ellipseY : Ce sont les coordonnées du centre de l’ellipse.
- ellipseWidth, ellipseHeight : Ce sont les rayons horizontal et vertical de l’ellipse. Si ces deux valeurs sont identiques, tu obtiens un cercle.
- ellipseColor : La couleur de fond de l’ellipse.

Mais quand utiliser une ellipse ?
Une ellipse peut être utile pour représenter des objets allongés, comme des planètes dans un jeu
spatial. Elle peut également être utilisée pour illustrer des éléments comme des œufs, des
gouttes
d’eau ou des objets ayant une forme étirée, tout en ajoutant de la diversité visuelle à ton jeu.
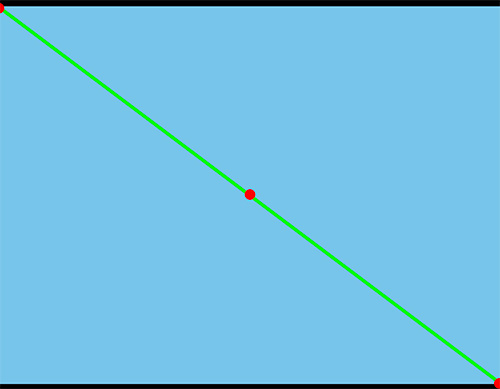
4. Créer une Ligne
Phaser permet de dessiner des lignes à l’aide de la méthode this.add.line(). Une ligne est définie par ses deux points de départ et d’arrivée, et tu peux ajuster sa couleur, sa largeur et son style.
Attention !
Dans Phaser, l’origine d’une ligne est située au centre de celle-ci, c’est-à-dire à la position (originLineX, originLineY). Lorsque tu définis les points de départ et d’arrivée avec lineStartX, lineStartY, lineEndX, lineEndY, ces coordonnées sont relatives à l’origine de la ligne, et non à ses bords.
Cela signifie que pour bien placer ta ligne, tu dois prendre en compte cette origine centrale et ajuster les points de manière appropriée pour éviter des décalages indésirables.
Dans l’exemple ci-dessous, on prend pour origine le centre de la scène. Cela nous permet de définir les points de manière relative : le premier point en haut à gauche et le deuxième point en bas à droite. Nos trois points forment ainsi une ligne diagonale parfaite.
const originLineX = sceneWidth / 2; // Centre de la scène (origine de la ligne)
const originLineY = sceneHeight / 2;
const lineStartX = 0; // Position X du point de départ
const lineStartY = 0; // Position Y du point de départ
const lineEndX = sceneWidth; // Position X du point d'arrivée
const lineEndY = sceneHeight; // Position Y du point d'arrivée
const lineColor = 0x00ff00; // Couleur de la ligne (vert)
const lineWidth = 5; // Largeur de la ligne
// Création de la ligne
const line = this.add.line(originLineX, originLineY, lineStartX, lineStartY, lineEndX, lineEndY, lineColor);
line.setLineWidth(lineWidth); // Appliquer la largeur de la ligne
- lineStartX, lineStartY : Ce sont les coordonnées du point de départ de la ligne.
- lineEndX, lineEndY : Ce sont les coordonnées du point d’arrivée de la ligne.
- lineColor : La couleur de la ligne en format hexadécimal.
- lineWidth : La largeur de la ligne (définie par la méthode setLineWidth()).

Mais quand utiliser une ligne ?
Les lignes sont très pratiques pour dessiner des frontières, des routes, ou des éléments visuels tels que des connexions entre des objets dans un jeu. Par exemple, tu pourrais utiliser des lignes pour représenter des chemins, des frontières de zones, ou même comme éléments décoratifs comme des guirlandes lumineuses.
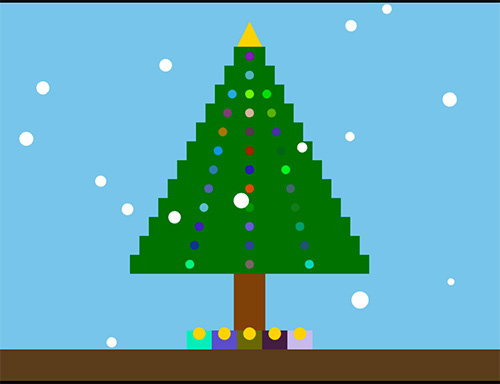
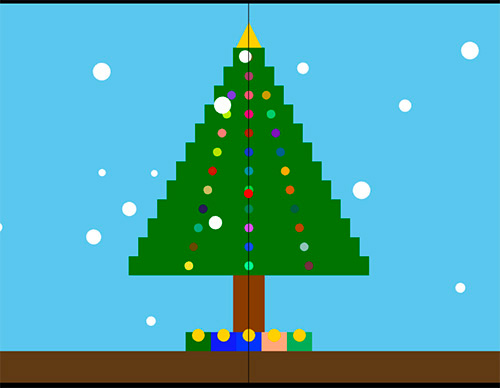
Exercice pratique 🎄 Le sapin de Noël
Dans cet exercice, tu vas explorer dans Phaser l’utilisation de formes géométriques simples, comme des carrés, des rectangles et des cercles. L’objectif est de te familiariser avec des concepts comme la gestion de la position, la taille, la couleur, ainsi que les transformations de ces formes. Et tout ça, pour réaliser un superbe sapin de Noël !
Si tu te sens prêt, tu peux commencer directement à créer ton sapin sans suivre les étapes détaillées ci-dessous. L’essentiel est que ton sapin de Noël soit complet et qu’il inclut les éléments suivants :
- Un tronc
- Un sol
- Des boules décoratives
- Une étoile au sommet du sapin
- Des flocons de neige
- Des cadeaux au pied du sapin
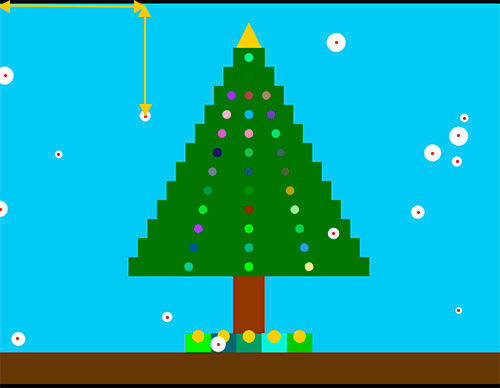
Tu trouveras ci-dessous un exemple du rendu final pour t’inspirer, mais n’hésite pas à laisser libre cours à ta créativité ! Modifie la couleur, la taille, la position, ou même la rotation des éléments comme tu le souhaites.
Bonne chance, et amuse-toi bien !

Besoin d’un coup de main ?
Pas de panique, voici un guide détaillé pour t’aider à réaliser ton sapin de Noël ! Si tu ne sais pas par où commencer ou si tu veux être sûr de ne rien oublier, ces étapes te guideront à travers la création de ton sapin. Suis-les à ton rythme, et n’hésites pas à personnaliser ton sapin à ta manière !
Guide détaillé des étapes :
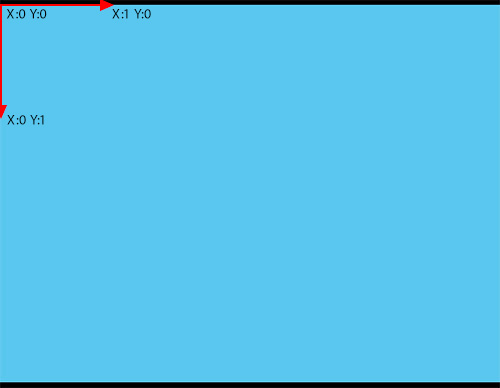
Pour t’aider, chaque image est accompagnée d’un cercle rouge qui marque le point d’origine de la forme. Ce repère t’aidera à déplacer ou à faire tourner les éléments facilement. Tu trouveras également une démonstration des déplacements à réaliser pour t’aider dans tes calcules. Enfin, j’ai ajouté un rappel des directions des axes de coordonnées de la scène sur l’image ci-dessous, pour bien se souvenir de la direction des déplacements.

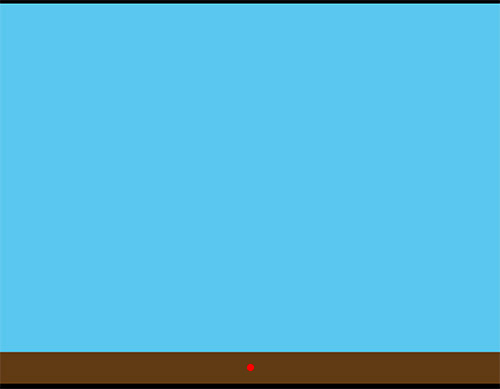
- 1. Créer le sol : Positionne un rectangle au centre du bas de la scène pour représenter le sol. Il doit être aussi large que la scène et avoir une hauteur de 50px. Utilise une couleur marron foncé pour simuler la terre.
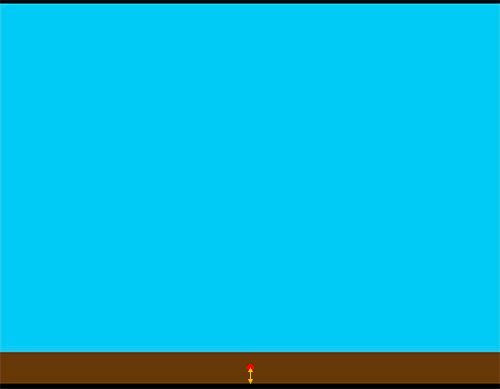
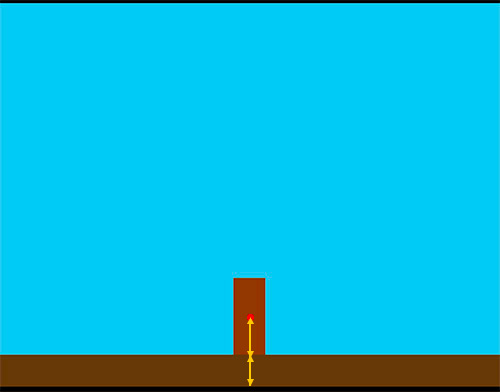
Point d’origine du rectangle « sol » Aperçu des déplacements du « sol » - 2. Créer le tronc : Positionne ensuite un rectangle au centre du bas de la scène, en tenant compte de la hauteur du sol et de la moitié de la hauteur du tronc. Le tronc doit mesurer 50px de large et 120px de haut. Pour le placer correctement, tu devras le déplacer de la moitié de sa hauteur vers le haut, à partir du bas de la scène. Utilise une couleur brun clair pour simuler le bois du tronc.
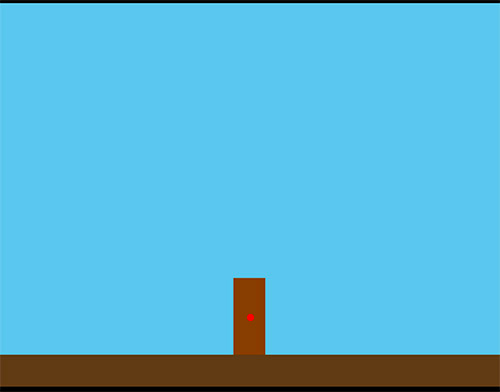
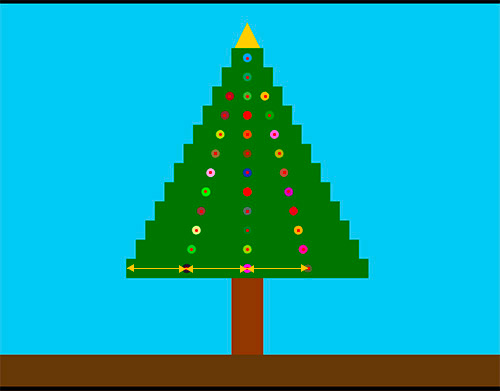
Point d’origine du rectangle « tronc » Aperçu des déplacements du « tronc » - 3. Créer les niveaux du sapin : Utilise des rectangles de plus en plus petits pour former les différents niveaux du sapin. Par exemple, commence par un rectangle de 380px de large et 30px de haut. Empile ces rectangles de manière à ce qu’ils se rétrécissent en largeur au fur et à mesure que tu montes vers le sommet du sapin. Pour bien les positionner, applique la même technique que pour le tronc, en ajustant la position verticalement pour que chaque niveau soit bien centré et superposé.
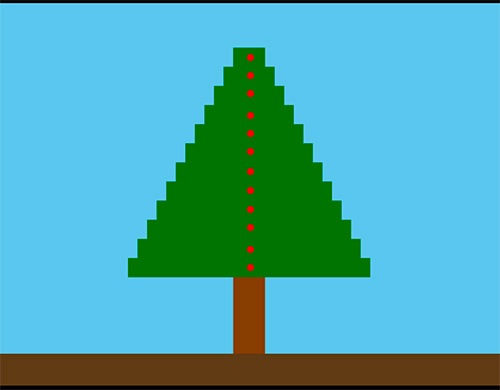
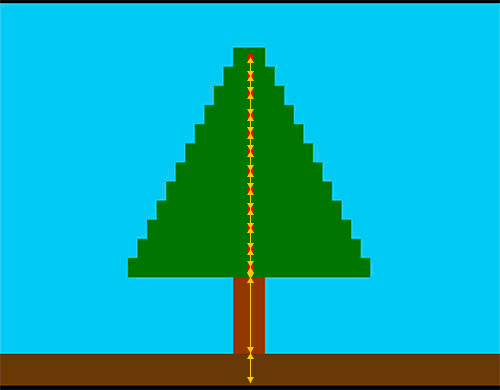
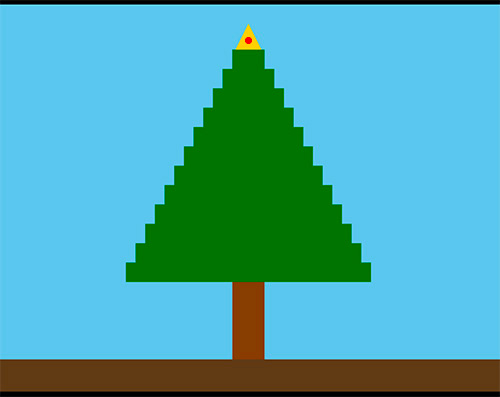
Point d’origine des rectangles « feuilles » Aperçu des déplacements des « feuilles » - 4. Ajouter une étoile au sommet : Dessine un triangle à l’aide de trois points (pour les sommets du triangle) et de l’origine du triangle (en son centre). Utilise un tableau de coordonnées pour définir la position des trois sommets.
Voici un exemple de tableau de coordonnées pour un triangle équilatéral :javascriptconst triangle = this.add.polygon(400, 50, [-20, 20, 20, 0, 0, -20], 0xFFD700);- (400, 50) représente le centre du triangle (positionné a x = 400 et y = 50 sur la scène).
- Les autres coordonnées du tableau définissent les trois sommets du triangle : [-20, 20], [20, 0], et [0, 20].
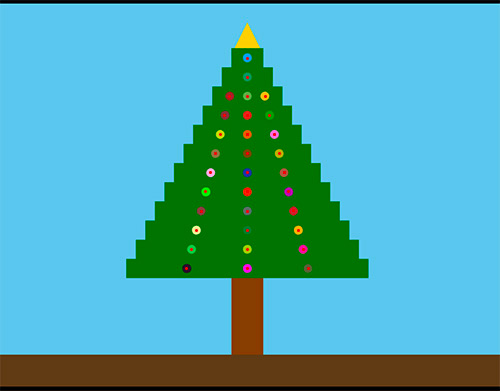
Point d’origine des cercles « boules » Aperçu des déplacements des « boules » - 5. Ajouter des boules décoratives : Crée des cercles colorés à
chaque niveau du sapin pour représenter les boules de Noël. Positionne-les de manière à ce
qu’elles soient bien réparties sur les branches du sapin. Pour chaque niveau, commence par
placer trois boules (une à gauche, une au centre et une à droite), mais tu peux aussi ajouter
d’autres boules si tu veux varier ! Utilise des couleurs différentes pour chaque boule (par exemple,
rouge, bleu, jaune, vert, etc.) pour ajouter un aspect festif. ✨
Point d’origine du triangle « étoile » Aperçu des déplacements de « étoile » Générer des couleurs aléatoires 🌈
Dans Phaser, tu peux facilement générer des couleurs aléatoires pour rendre ton sapin encore plus beau ! Une méthode simple consiste à utiliser Math.random() pour obtenir une couleur aléatoire à chaque fois.Phaser accepte les couleurs en format hexadécimal (comme 0xFF0000 pour le rouge). Pour créer une couleur aléatoire, tu peux générer un nombre entre 0 et 0xFFFFFF (qui représente toutes les couleurs possibles en hexadécimal).
Voici comment faire :
javascriptconst randomColor = Math.random() * 0xFFFFFF; // Génère une couleur aléatoireCette méthode produit un nombre aléatoire entre 0 et 16777215 (la valeur maximale pour une couleur hexadécimale). Tu peux ensuite l’appliquer à tes formes pour qu’elles aient des couleurs variées à chaque fois.
Voici un exemple pour appliquer une couleur aléatoire à une boule de Noël :
javascriptthis.add.circle(x, y, radius, Math.random() * 0xFFFFFF); // Une couleur aléatoire pour la bouleEssaie cette méthode pour ajouter un peu de magie à ton sapin avec des boules colorées ou même des cadeaux avec des couleurs différentes à chaque fois ! 🎨✨
- 6. Ajouter des cadeaux : Crée des rectangles colorés en bas de la scène pour représenter les cadeaux. Positionne-les de façon à les répartir harmonieusement sous le sapin. N’hésite pas à varier les couleurs pour rendre ton décor encore plus festif et joyeux ! 😊
Pense aussi à ajouter un petit cercle au sommet de chaque cadeau, centré sur le dessus, pour simuler un joli nœud décoratif. 🎁
Ce petit détail ajoutera une touche encore plus réaliste à ton sapin !
Point d’origine des cercles et carrés des « cadeaux » Je n’ai pas détaillé les déplacements des cadeaux, car c’est un petit challenge pour vérifier que tu as bien compris comment positionner les éléments. Ne t’inquiète pas, ça suit exactement la même logique que pour les autres objets du sapin. Prends ton temps et applique les mêmes techniques de déplacement que celles que nous avons utilisées jusque-là. Je suis sûr que tu vas y arriver ! Bon courage et amuse-toi bien ! 😉
- 7. Ajouter des flocons de neige : Crée des flocons de neige en générant des cercles blancs de tailles variées, puis positionne-les aléatoirement au-dessus du sol. Ils devraient être dispersés de manière à simuler une chute de neige légère et naturelle. Pour un effet plus réaliste, varie la taille et la position des flocons, certains étant en générale plus grands ou plus petits que d’autres. Cela ajoutera une petite touche hivernale !
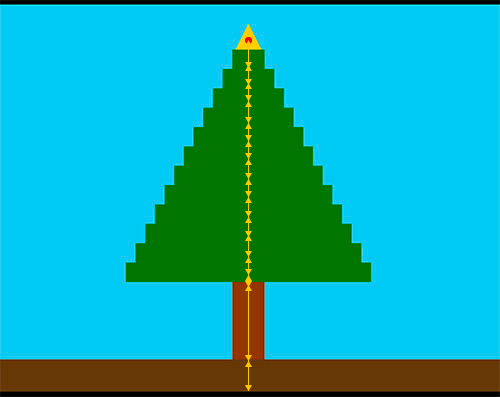
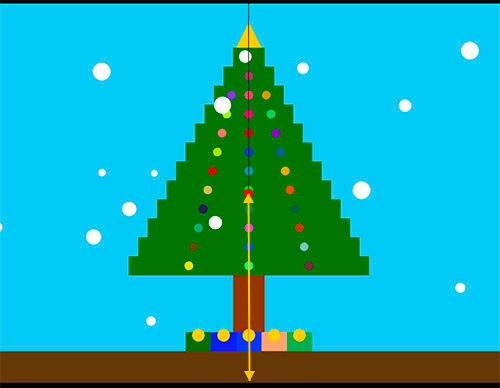
Point d’origine des cercles des « boules de neige » Point des déplacement d’une boule « boule de neige » - 8. Ajout de la ligne centrale : Trace une ligne verticale au centre exact de la scène, de haut en bas, pour servir de repère et t’assurer que tous les éléments de ton sapin sont bien alignés. Cette ligne permettra de vérifier l’équilibre de la composition. Elle peut être de couleur noire ou d’une teinte neutre, avec une largeur fine afin de ne pas interférer visuellement avec les autres éléments de la scène. Utilise cette ligne pour valider que ton sapin, incluant le tronc, les niveaux, l’étoile et les cadeaux, est parfaitement centré.
À ne pas oublier :
Cette ligne est uniquement un outil pour vérifier l’alignement des éléments pendant la création. Elle ne doit pas être incluse dans la capture d’écran finale de ton sapin. 😊Point d’origine de la ligne centrale Aperçu du déplacement de la ligne d’origine Attention !
L’origine d’une ligne dans Phaser est située au centre de celle-ci. Cela signifie que, lorsqu’elle est tracée, elle s’étend de manière symétrique dans les deux directions à partir de ce point central. Ce fonctionnement peut sembler un peu déroutant au début, mais ne t’inquiète pas ! Avec un peu de pratique, tu t’y habituera rapidement et cela deviendra plus facile. 😊
Félicitations, tu as terminé ! 🎉
🎄 Ton sapin de Noël est maintenant prêt ! Si tu souhaites partager ton travail, n’hésite pas à nous envoyer une capture d’écran de ton résultat. Nous serions ravis de la publier dans notre galerie pour que tout le monde puisse admirer ta création ! 😊
Si tu as ajouté ta touche personnelle, que ce soit en modifiant les couleurs, en jouant avec les transformations ou en ajoutant d’autres éléments créatifs, c’est encore mieux ! Nous adorons découvrir les différentes versions de ce sapin ! 🌟
Envoie-nous ta capture d’écran à l’adresse [email protected] et surtout sois fier de ce que tu as accompli ! 💪
En résumé
Dans ce chapitre, nous avons exploré la création et la personnalisation de différentes formes simples avec Phaser.js. Voici un récapitulatif des fonctions utilisées :
Fonctions pour créer des formes :
- this.add.rectangle(xPosition, yPosition, width, height, color) : Crée un rectangle à la position (x, y) avec une largeur, une hauteur et une couleur spécifiées.
- this.add.circle(circleX, circleY, circleRadius, circleColor) : Crée un cercle à la position (x, y) avec un rayon donné et une couleur spécifiée.
- this.add.triangle(triangleX, triangleY, trianglePoints, triangleColor) : Crée un triangle à la position (x, y) avec des coordonnées définissant les trois sommets du triangle et une couleur spécifiée.
- this.add.ellipse(ellipseX, ellipseY, ellipseWidth, ellipseHeight, ellipseColor) : Crée une ellipse à la position (x, y) avec une largeur, une hauteur et une couleur définies.
- this.add.line(x, y, startX, startY, endX, endY, color) : Crée une ligne allant de (startX, startY) à (endX, endY) avec une couleur spécifiée. L’origine de la ligne est au centre (x, y), donc il est important de définir les points de manière relative.
Fonctions pour personnaliser les formes :
- setSize(width, height) : Permet de modifier la taille d’une forme, comme un rectangle ou une ellipse.
- setFillStyle(color) :Permet de définir la couleur de remplissage d’une forme.
- setPosition(x, y) : Permet de déplacer une forme à une nouvelle position sur l’écran.
- setRotation(radians) : Permet de faire pivoter une forme selon un angle donné en radians.
Ces fonctions te permettent de créer non seulement des objets géométriques, mais aussi de les personnaliser en fonction de tes besoins (taille, couleur, position, rotation). Ces concepts sont cruciaux pour développer des éléments interactifs et dynamiques dans un jeu.
Grâce à ces outils, tu es maintenant capable de concevoir et d’ajuster des formes géométriques variées pour donner vie à ton jeu ! 🎮
Plan du chapitre Liste des aperçus
Introduction
Premiers pas avec Phaser
Les bases de Phaser
Le moteur physique
Système de gameplay
Effets spéciaux et finitions
Système de niveaux et de mondes
Projet final : Création d’un mini-rpg
Exporter et publier son jeu
Conclusion
Introduction
Premiers pas avec Phaser
Les bases de Phaser
Le moteur physique
Système de gameplay
Effets spéciaux et finitions
Système de niveaux et de mondes
Projet final : Création d’un mini-rpg
Exporter et publier son jeu
Conclusion
















📌 Bienvenue dans l’espace Questions & Réponses !
Tu as une question sur un concept du chapitre ? Une explication te semble un peu floue ? 🤔 Cet espace est là pour toi ! Pose tes questions et échange avec les autres étudiants pour mieux comprendre le contenu.
Avant de poser une question, pense à :
L’entraide est la clé de l’apprentissage ! Alors, n’hésite pas à partager tes doutes ou à aider les autres si tu as la réponse. 🚀
Liste des réponses
Les questions / réponses sont disponibles uniquement pour les membres Premium.
Poser une question
L’ajout de questions est disponible uniquement pour les membres Premium.