Dans cette partie de la formation, nous allons utiliser Phaser, une bibliothèque JavaScript puissante et accessible pour la création de jeux vidéo en 2D. Que tu sois un développeur débutant ou expérimenté, Phaser simplifie considérablement le processus de développement de jeux.
Dans ce chapitre, nous allons explorer ce qu’est Phaser, pourquoi l’utiliser, et comment il fonctionne. Attache ta ceinture et plongeons ensemble dans cet univers captivant !

1. Qu’est-ce que Phaser ?
Phaser est une bibliothèque open source destinée à la création de jeux en 2D, que ce soit pour le web ou des applications mobiles. Elle est utilisée par des développeurs du monde entier pour concevoir des jeux interactifs et dynamiques.
Le terme open source désigne un type de logiciel dont le code source (c’est-à-dire les instructions que les développeurs écrivent pour créer le programme) est rendu public et accessible à tous. Cela signifie que tout le monde peut consulter, modifier et distribuer ce code librement, tant qu’ils respectent les conditions définies par la licence open source associée.
Phaser nous permet de créer des jeux comportant des éléments comme :
-
Images animées (personnages, ennemis).
-
Arrière-plans défilants (idéal pour les 2D Runners).
-
Systèmes de physique (gravité, collisions).
-
Gestion des entrées utilisateur (clavier, souris, écran tactile).
C’est une boîte à outils qui rend le développement de jeux intuitif et rapide, tout en offrant une grande flexibilité pour les développeurs expérimentés.
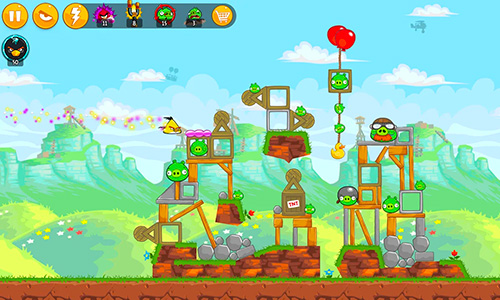
Parmi les exemples de jeux créés avec Phaser, on peut citer « Candy Crush Saga » (le populaire jeu de puzzle), « Angry Birds » (le célèbre jeu de physique), ou encore « Pokemon Showdown » (une plateforme de combats Pokémon en ligne). Ces jeux illustrent parfaitement la puissance et la flexibilité de Phaser pour créer des expériences de jeu immersives et captivantes.

2. Pourquoi utiliser Phaser ?
Accessibilité
Phaser est facile à prendre en main, même pour ceux qui n’ont pas encore beaucoup d’expérience en JavaScript. Son API est bien structurée, avec une documentation complète et de nombreux exemples pour t’aider à démarrer rapidement.
Si tu as besoin de plus de détails, tu peux consulter la documentation officielle en cliquant sur ce lien.
Rendu performant
Phaser utilise WebGL et Canvas pour garantir des graphismes fluides et optimisés, même sur des appareils plus anciens. Grâce à ces technologies, il est capable de tirer parti des capacités matérielles du navigateur, offrant des performances de haute qualité pour des jeux 2D, tout en étant léger et rapide.
Cela permet aux jeux créés avec Phaser de fonctionner sans problème sur une large gamme de dispositifs, des ordinateurs de bureau aux smartphones.
Fonctionnalités intégrées
Phaser propose un large éventail de fonctionnalités pour faciliter la création de jeux :
-
Animation et gestion des scènes : Phaser permet de gérer facilement les animations de personnages, objets et arrière-plans, tout en organisant les jeux en différentes scènes (menu, niveau, game over, etc.).
-
Systèmes de physique : Phaser intègre plusieurs systèmes de physique comme Arcade Physics (simple et performant), Matter.js (plus complexe et réaliste), ou encore Impact Physics, chacun adapté à différents types de jeux (plateformes, simulation, etc.).
-
Gestion des collisions : Le moteur de collisions de Phaser permet de détecter et gérer les interactions entre les objets du jeu (comme les collisions entre personnages et obstacles ou ennemis).
-
Sonorisation et effets sonores : Phaser offre un système complet pour gérer les effets sonores et la musique, permettant d’ajouter des sons interactifs, des ambiances et des effets au gameplay, pour une immersion totale.
Communauté et ressources
Phaser bénéficie d’une grande communauté de développeurs passionnés et actifs, ce qui en fait une ressource précieuse pour apprendre et résoudre des problèmes. Il est facile de trouver des exemples, des tutoriels, et des discussions sur des forums comme Stack Overflow ou Reddit.
De plus, la documentation officielle de Phaser est très complète et bien structurée, avec des guides détaillés pour chaque fonctionnalité.
Enfin, la plateforme WeSoftOnline propose également des ressources, forums et des cours qui t’aideront à approfondir ta compréhension et ton utilisation de Phaser. 😉
3. Que peut-on créer avec Phaser ?
Phaser est une bibliothèque parfaite pour créer une grande variété de jeux 2D. Voici quelques exemples de ce que tu peux réaliser :
-
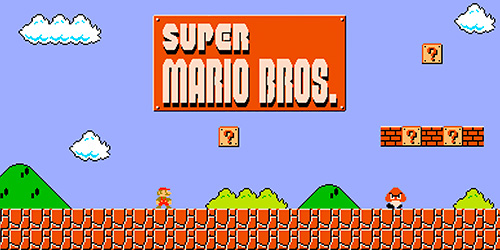
Jeux d’aventure ou de plateforme : Des jeux où le joueur explore un monde, résout des énigmes ou saute d’une plateforme à l’autre, comme des jeux de type Metroidvania ou Mario.
Exemple de jeu vidéo de type « Plateforme » : Super Mario Bros -
Jeux de tir (shooters) : Des jeux où le joueur combat des ennemis ou des vagues d’ennemis, en utilisant des armes à feu ou d’autres outils, comme des jeux de type Space Invaders ou Rogue-like.
Exemple de jeu vidéo de type « Shooters » : Space Invaders sur Atari -
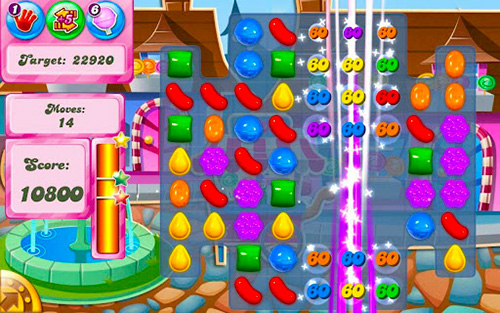
Jeux de puzzles ou jeux éducatifs : Des jeux axés sur la réflexion ou l’apprentissage, qui incluent des mécanismes de résolution d’énigmes, de logique ou des quiz interactifs.
Exemple de jeu vidéo de type « Puzzles » : Candy Crush Saga -
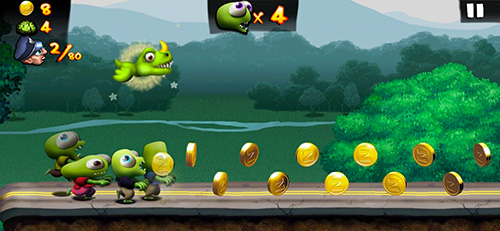
Jeux de course ou 2D Runners : Des jeux où le joueur contrôle un véhicule, un personnage, ou un objet qui doit éviter des obstacles, accumuler des points, ou simplement courir sans s’arrêter, comme dans des jeux de type Zombie Tsunami ou Mario Kart.
Exemple de jeu vidéo de type « Runner » : Zombie Tsunami
4. Comment fonctionne Phaser ?
Phaser repose sur un concept clé : la boucle de jeu. Cette boucle est au cœur de tous les jeux créés avec Phaser et garantit leur dynamisme. Le fonctionnement se divise en un cycle bien défini, qui se répète continuellement tout au long du jeu. Chaque jeu développé avec Phaser suit un processus en trois étapes :
-
Précharger : Cette étape consiste à charger toutes les ressources nécessaires au jeu avant son lancement (images, sons, musiques, etc.). Cela permet d’éviter les problèmes de latence ou de ralentissements une fois le jeu lancé.
-
Créer : C’est ici que l’on initialise les objets et éléments du jeu : les personnages, les décors, l’interface utilisateur (UI), les ennemis, les objets interactifs, etc. C’est la phase de préparation du jeu où l’on définit les paramètres essentiels.
-
Mettre à jour : Cette étape est cruciale, car c’est ici que la logique du jeu prend vie avec la boucle de jeu (ou gameloop) . À chaque cycle de la boucle de jeu, cette étape est exécutée, par exemple, pour :
-
Rafraîchir les animations.
-
Vérifier les interactions et les collisions entre les objets du jeu.
-
Appliquer la logique (comme la gestion de la physique, le score, les événements déclenchés par l’utilisateur, etc.).
-
Redessiner l’affichage avec la mise à jour des éléments à l’écran (sprites, arrière-plans, etc.).
C’est ici que la boucle de jeu entre en action : elle permet de continuellement écouter les événements (comme les entrées clavier/souris), de mettre à jour les données du jeu, puis de redessiner l’écran à chaque cycle.
Ce fonctionnement est comparable à un film : chaque instant du film est une frame, et le film est une succession de frames affichées rapidement pour donner l’illusion du mouvement. Comme nous l’avions vu dans le chapitre sur la Boucle de jeu.
-
En résumé
Phaser est une bibliothèque JavaScript open-source spécialement conçue pour créer des jeux vidéo en 2D. Elle est à la fois accessible et intuitive, ce qui en fait un excellent choix pour les développeurs débutants comme pour les plus expérimentés. Grâce à ses fonctionnalités puissantes, comme les images animées, les systèmes de physique, et la gestion des entrées utilisateur, Phaser simplifie considérablement le développement de jeux interactifs et dynamiques.
Voici pourquoi Phaser est un excellent choix pour ton projet de jeu 2D :
-
Accessibilité : Phaser est facile à apprendre grâce à sa documentation complète et ses nombreux exemples. Que tu sois débutant en JavaScript ou développeur expérimenté, tu trouveras tout ce qu’il te faut pour bien démarrer.
-
Rendu performant : Compatible avec WebGL et Canvas, Phaser permet de garantir des graphismes fluides et performants, même sur des appareils plus anciens ou des navigateurs peu puissants.
-
Fonctionnalités riches :Phaser offre des outils pour gérer des animations, des collisions, des systèmes de physique (comme Arcade, Impact, ou Matter.js), ainsi que des effets sonores et de la musique. Tu disposes ainsi de tout ce dont tu as besoin pour rendre ton jeu plus interactif et dynamique.
-
Communauté active : Grâce à une communauté de développeurs passionnés, il est facile de trouver des ressources, des tutoriels et de l’aide, en plus de la documentation officielle qui est constamment mise à jour.
Phaser permet de créer une grande variété de jeux, comme des jeux de plateforme, des puzzles, ou des 2D runners, en utilisant un cycle de développement simple mais puissant, composé de trois étapes clés :
-
Précharger : Charger les ressources nécessaires (images, sons, etc.).
-
Créer : Initialiser les objets du jeu (personnages, décor, interface).
-
Mettre à jour : Mettre à jour les animations, vérifier les interactions, appliquer la logique.
Avec Phaser, tu disposes d’une flexibilité immense, tout en profitant de performances optimisées et d’une simplification du processus de développement.
Phaser est l’outil parfait pour transformer tes idées en jeux captivants. Que tu sois un novice en programmation ou un développeur aguerri, tu trouveras que Phaser est un excellent compromis entre simplicité, flexibilité et performance. Prêt à commencer ton aventure de développement de jeux 2D ? 🎮
Plan du chapitre Liste des aperçus
Introduction
Premiers pas avec Phaser
Les bases de Phaser
Le moteur physique
Système de gameplay
Effets spéciaux et finitions
Système de niveaux et de mondes
Projet final : Création d’un mini-rpg
Exporter et publier son jeu
Conclusion
Introduction
Premiers pas avec Phaser
Les bases de Phaser
Le moteur physique
Système de gameplay
Effets spéciaux et finitions
Système de niveaux et de mondes
Projet final : Création d’un mini-rpg
Exporter et publier son jeu
Conclusion





📌 Bienvenue dans l’espace Questions & Réponses !
Tu as une question sur un concept du chapitre ? Une explication te semble un peu floue ? 🤔 Cet espace est là pour toi ! Pose tes questions et échange avec les autres étudiants pour mieux comprendre le contenu.
Avant de poser une question, pense à :
L’entraide est la clé de l’apprentissage ! Alors, n’hésite pas à partager tes doutes ou à aider les autres si tu as la réponse. 🚀
Liste des réponses
Les questions / réponses sont disponibles uniquement pour les membres Premium.
Poser une question
L’ajout de questions est disponible uniquement pour les membres Premium.